כיצד נכון לבצע העברת אתר wordpress מhttp לhttps באחסון uPress
במאמר זה נסביר את הדרך הנכונה להעברת אתר wordpress מ-http ל -https דרך ממשק הניהול uPress.
לפניכם שלושה מאמרים נוספים בנושא:
השלבים שיש לבצע במעבר ל https
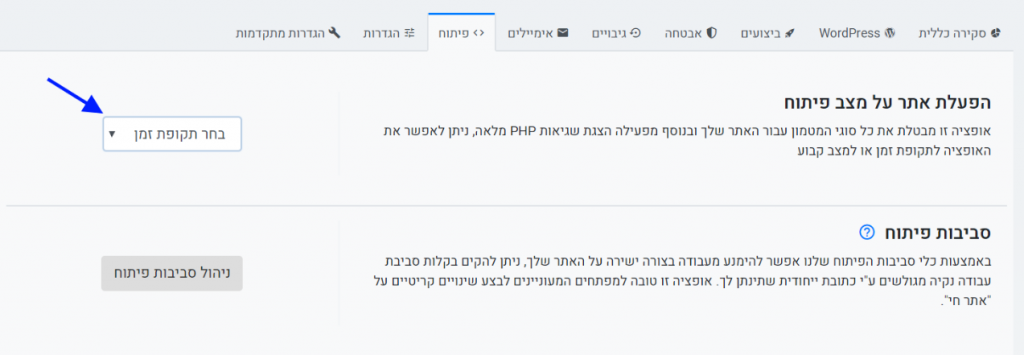
1. יש להכניס את האתר למצב פיתוח
כדי שנוכל לבצע את הפעולה, ללא תופעות לוואי של זיכרון מטמון, נגדיר את האתר על מצב פיתוח.
המלצתנו היא להגדיר תקופת זמן לסביבת הפיתוח, במידה ושכחנו לכבות אותו, הוא יכבה בתום תקופת הזמן שהגדרנו.
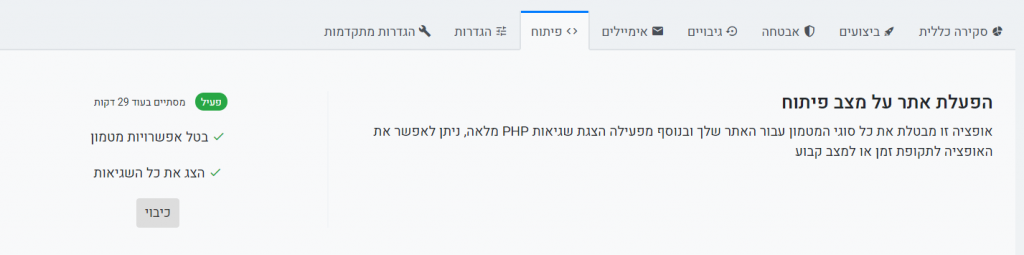
לאחר אישור הפעלת מצב הפיתוח, נוכל לראות כי מצב הפיתוח פעיל – זה אמור להיראות כך:
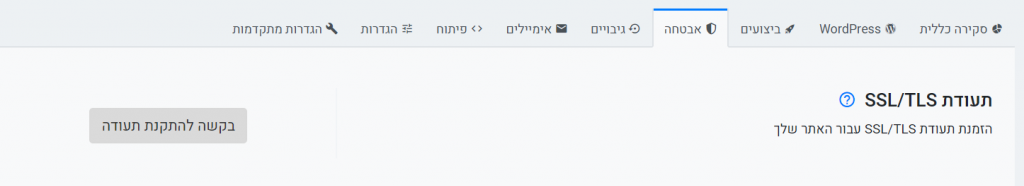
2. התקנת תעודת ה-SSL
ביצוע התקנת תעודת הSSL מתבצעת בצורה עצמאית, מאוד פשוטה וידידותית למשתמש.
דרך ממשק הניהול uPress > ללשונית אבטחה > בקשה להתקנת תעודה".
במידה ואפשרות זו אינה זמינה, יש לוודא שהפניית הDNS לשרתי uPress מתבצעת בצורה תקינה,
ברשומות NS או רשומת A.
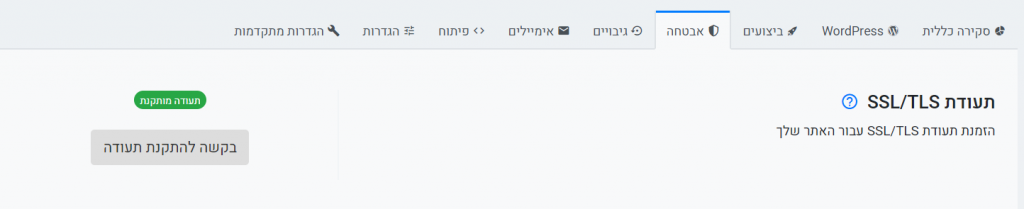
לאחר התקנת התעודה שמתבצעת בצורה אוטומטית מאחורי הקלעים,"תקפוץ" הודעה שתשאל אתכם האם תרצו להעביר את האתר לhttps, לחצו על כן.
בנוסף תתקבל במייל שלכם הודעה על כך שתהליך התקנת התעודה הסתיים.
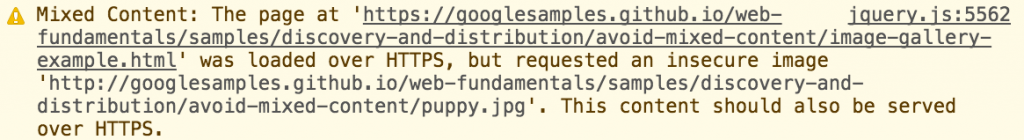
3. במידה ומופיעות שגיאות MIXED CONTENT
Mixed Content – מה זה?
שגיאות הבאות להזהיר אותנו כי קיימים קבצים אשר לא נטענים מפרוטוקול https, למעשה הקבצים עדין נטענים מפרוטוקול http.
ניתן לראות שגיאות Mixed Content בצורה פשוטה, בכל דפדפן היום לכלי המותקן עליו ( Developer Tools ) > בלחיצה על המקלדת F12 ( דפדפן Chrome ) > לשונית Console.
- קיימת אפשרות לבצע בדיקה בעזרת הכלי SSL Checker, בכניסה לאתר יש להזין כתובת URL מלאה (https) ולבדוק.
הכלי יסרוק ויתריע על מדיה/קבצים שאינם https.
במידה וקיימות שגיאות Mixed Content תצטרכו לטפל בהן בכדי לקבל מנעול תקין בדפדפן.
4. התמודדות עם תוספים מיוחדים
במידה ואתם משתמשים בתוסף Elementor יש לבצע את הפעולה באופן הבא:
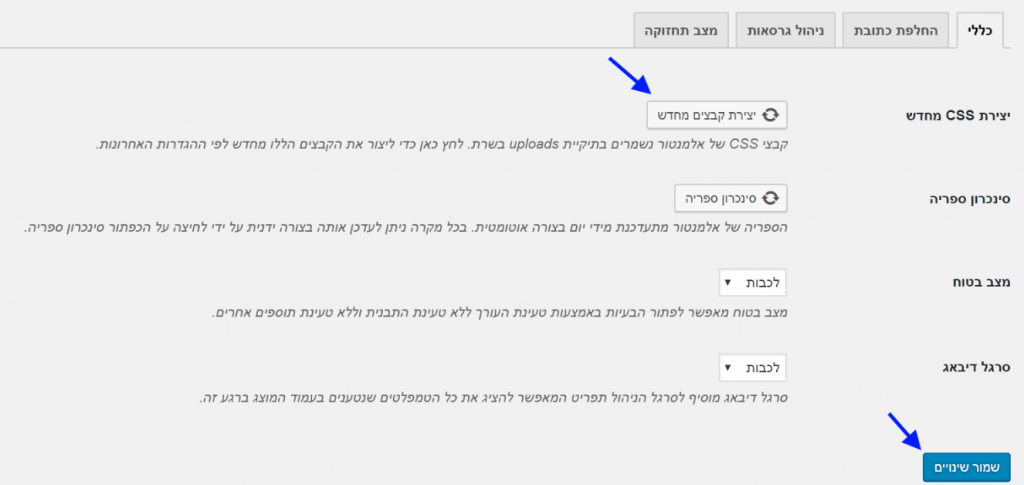
לאחר ההתחברות ללוח הבקרה של wordpress בסרגל צד לשונית Elementor > כלים > כללי > יצירת קבצי CSS מחדש.
לאחר שמירת שינויים, פעולת יצירת קבצי CSS מחדש, תעדכן את הקבצים בתוסף.
5. עדכון קבצי הקוד
אם במקרה אתם משתמשים בתבנית עיצוב מסוימת אשר לא בוצע בה שינוי כלשהו ע"י מתכנת, אין לכם צורך בכך.
אם לא, יהיה עליכם לבצע החלפה לכל הקישורים( סקריפטים אשר שימשו אתכם באתר).
יש להמירם בקישורים מאובטחים (https).
ברוב המקרים השינויים בוצעו בקבצי תבנית העיצוב, קישורים אלה המופנים לכלי חיצוני(כלי מעקב למיניהם).
דוגמא לאתר המשתמש ב Bootstrap, אשר ביצעתם את טעינתו כך:
יש לעדכן את הקישור ל https.
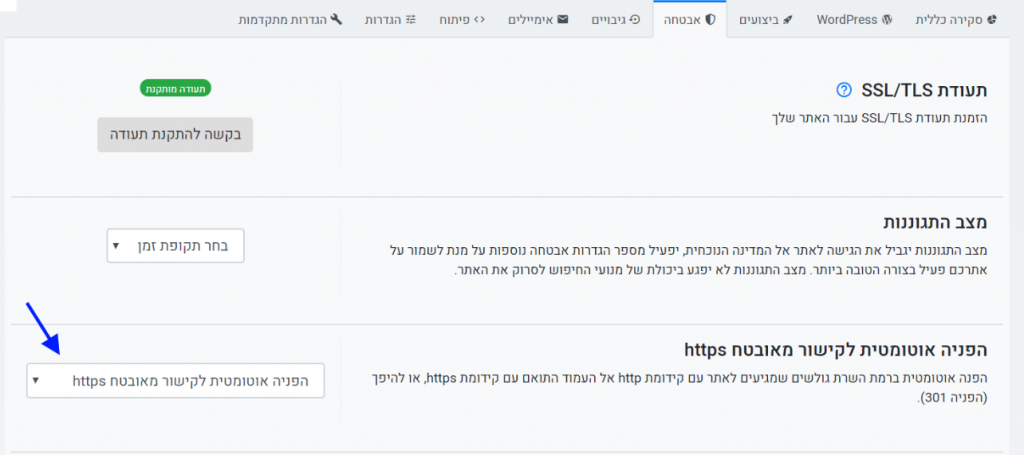
6. הפניה אוטומטית לקישור מאובטח https
הפניה אוטומטית מ-http ל-https היא הפניה 301 ברמת השרת.
כל בקשה לעמוד http תופנה אוטומטית ל https
ביצוע פעולה זהו תעביר את המוניטין שצברתם במנועי החיפוש עם כתובת http לאתר החדש עם כתובת https.
להפעלת אפשרות זו יש לגשת לממשק הניהול uPress > תחת לשונית אבטחה > הפניה אוטומטית לעמוד מאובטח https.
לסיכום
במדריך ראינו כיצד לבצע העברת אתר WordPress מ-http ל-https בעזרת ממשק הניהול uPress בדרך הנכונה.
מה שנותר לעשות מהצד שלכם, לבדוק שאכן המנעול מופיע בשורת חיפוש בדפדפן.
כמו כן לבדוק היטב שמתקבל המנעול בכל העמודים באתר שלכם.
המלצתנו היא לבצע את הבדיקה בדפדפן נסתר ללא זיכרון מטמון.